
发表日期: 2022-09-01 14:53:24 浏览次数:154
上往建站提供网站建设,网站推广,网店设计,网站建设,企业网站,网站制作,网页设计,网站建设,企业网站制作,网页制作 高端定制网站建设,H5页面设计开发,微网站,微信运营,移动端设计开发,手机端网站,小程序,致力于苏州企业网站建设与公司网站制作,全国用户超10万,10余年的网站开发和建站经验,主营:网站建设、网络推广、微信公众号代运营、商城小程序开发定制、网店设计等业务,专业团队服务,效果好。。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)
高端!网站定制/设计/优化/二次开发/制作/搭建-红河高端网站建设

如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
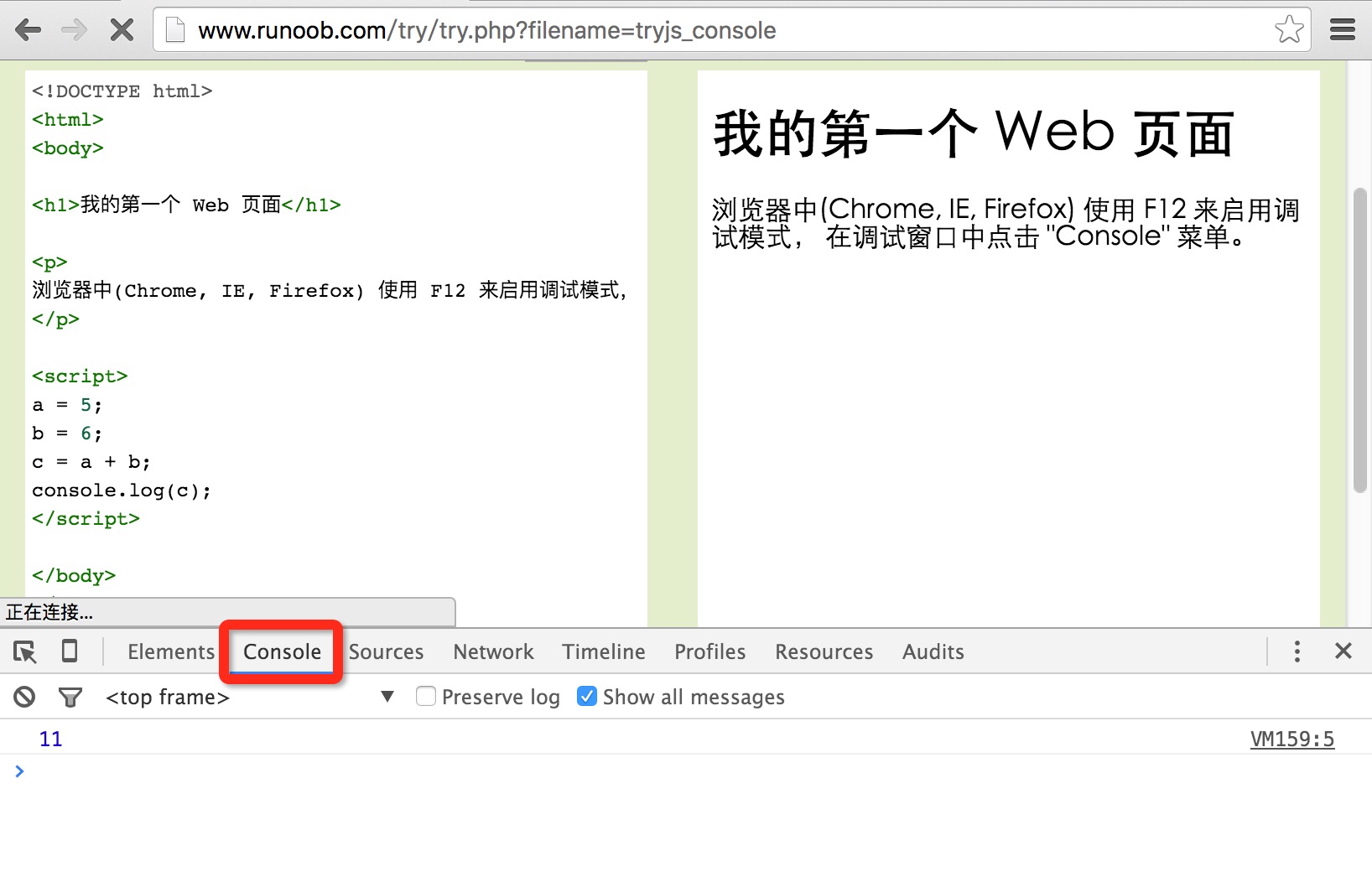
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
实例 console 截图:

 | 程序中调试是测试,查找及减少 bug(错误)的过程。 |
|---|
onsole.log()的用处
主要是方便你调式javascript用的, 你可以看到你在页面中输出的内容。
相比alert他的优点是:
他能看到结构化的东西,如果是alert,弹出一个对象就是[object object],但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入 console,然后就可看到:
xmbuxi
xmbuxi
896***31@qq.com
参考地址
5年前 (2017-04-11)
kera
891***636@qq.com
参考地址
227
document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。
innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。
innerHTML很多情况下都优于document.write,其原因在于其允许更精确的控制要刷新页面的那一个部分。
kera
kera
891***636@qq.com
参考地址
5年前 (2017-04-17)
大神
222***8080@qq.com
130
DOM 解释
您会经常看到 document.getElementById("id")。
这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
格式<script>
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。
现在已经不必这样做了。
JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
脚本位置
在 <head> 或者 <body> 的JavaScript
外部脚本不能包含 <script> 标签。
输出数据
window.alert() 弹出警告框。
document.write() 方法将内容写到 HTML 文档中。
innerHTML 写入到 HTML 元素。
console.log() 写入到浏览器的控制台。
输出内容
使用 document.write() 向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖
写到控制台(调试模式)
使用 console.log() 方法在浏览器中显示 JavaScript 值。
F12 启用调试模式, 在调试窗口中点击 "Console" 菜单。
大神
大神
222***8080@qq.com
5年前 (2017-05-16)
时妖
129***0814@qq.com
98
window.alert 的补充:
window.alert(5+6) 与 window.alert("5+6") 输出的值是不一样的。window.alert(5+6) 会输出 11,而window.alert("5+6") 会输出 5+6。这是因为当用引号时会认为引号中是字符串,从而直接将引号中的内容打印出来。
尝试一下 »
时妖
时妖
129***0814@qq.com
4年前 (2018-05-04)
jingks
249***9451@qq.com
67
美化 console.log
console.log 可以添加显示样式 eg:
console.log('%cfuck', 'font-size:20px')
我们用 IIFE 封装下:
(function() {
var _log = console.log;
console.log = function() {
if (typeof(arguments[0]) != 'object' && typeof(arguments[0]) != 'function' && arguments.length == 1) {
_log.call(console, '%c' + arguments[0], "text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em")
} else {
_log.call(console, ...arguments)
}
}
})()
代码的意思是如果 console 只有一个参数,并且不是函数或者对象就用我们定义的样式,否则用 console 的默认输入。然后用油猴之类的插件在页面加载时就加载这个函数,就可以告别原来无聊的调试了,当然你也可以写一个样式库,写一个随机函数,这样每次 console 都会有惊喜了。
jingks
jingks
249***9451@qq.com
4年前 (2018-09-24)
思幼安
132***7010@qq.com
参考地址
61
解决文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖的问题
<button onclick="winTest()">按钮</button>
function winTest()
高端!网站定制/设计/优化/二次开发/制作/搭建-红河高端网站建设
上往建站提供微信小程序+公众号商城+企业网站建设一站式微信网站商城营销系统,微信小程序是一种依附于微信体内即点即用,无需下载安装即可使用的轻应用,它开启了移动端“触手可及”的梦想,致力于苏州企业网站建设与公司网站制作,全国用户超10万,10余年的网站开发和建站经验,主营:网站建设、微信公众号代运营、商城小程序开发定制、网店设计等业务,专业团队服务,效果好。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)


 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备2021016738号-6
CopyRight © 2021 上往建站 All Right Reserved 未经许可不得复制转载
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.club 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
全国服务热线:400-111-6878