
发表日期: 2022-09-01 14:54:46 浏览次数:129
上往建站提供网站建设,网站推广,网店设计,网站建设,企业网站,网站制作,网页设计,网站建设,企业网站制作,网页制作 高端定制网站建设,H5页面设计开发,微网站,微信运营,移动端设计开发,手机端网站,小程序,致力于苏州企业网站建设与公司网站制作,全国用户超10万,10余年的网站开发和建站经验,主营:网站建设、网络推广、微信公众号代运营、商城小程序开发定制、网店设计等业务,专业团队服务,效果好。。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)
玉溪做网站/制作网站/搭建网站/设计网站/开发网站-网站服务一站式

JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do ... while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for ... in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if ... else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var person="runoob";var person = "runoob";
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
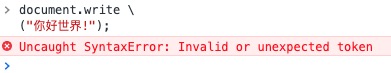
不过,您不能像这样折行:
document.write
("你好世界!");
知识点:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
JavaScript 注释
JavaScript 注释可用于提高代码的可读性。
JavaScript 注释
JavaScript 不会执行注释。
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释以 // 开头。
本例用单行注释来解释代码:
实例
// 输出标题:
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
// 输出段落:
document.getElementById("myP").innerHTML="这是我的第一个段落。";
尝试一下 »
JavaScript 多行注释
多行注释以 /* 开始,以 */ 结尾。
下面的例子使用多行注释来解释代码:
实例
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";
尝试一下 »
使用注释来阻止执行
在下面的例子中,注释用于阻止其中一条代码行的执行(可用于调试):
实例
// document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";
尝试一下 »
在下面的例子中,注释用于阻止代码块的执行(可用于调试):
实例
/*
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";
*/
尝试一下 »
在行末使用注释
在下面的例子中,我们把注释放到代码行的结尾处:
实例
var x=5; // 声明 x 并把 5 赋值给它
var y=x+2; // 声明 y 并把 x+2 赋值给它
尝试一下 »
JavaScript 语句JavaScript 变量
2 篇笔记 写笔记
Answer
ans***912@outlook.com
674
养成一个好的习惯就是写注释。
方便你二次阅读,维护你的代码。
如果后面项目转手,也方便别人来理解你的代码和维护你的代码。
Answer
Answer
ans***912@outlook.com
5年前 (2017-06-30)
islander
qin***14@163.com
530
应用注释符号验证浏览器是否支持 JavaScript 脚本功能
如果用户不能确定浏览器是否支持JavaScript脚本,那么可以应用HTML提供的注释符号进行验证。HTML注释符号是以 <-- 开始以 --> 结束的。如果在此注释符号内编写 JavaScrip t脚本,对于不支持 JavaScript 的浏览器,将会把编写的 JavaScript 脚本作为注释处理。
使用 JavaScript 脚本在页面中输出一个字符串,将 JavaScript 脚本编写在 HTML 注释中,如果浏览器支持 JavaScript 将输出此字符串,如果不支持将不输出此字符串,代码如下:
<script>
<!--
document.write("您的浏览器支持JavaScript脚本!");
//-->
</script>
玉溪做网站/制作网站/搭建网站/设计网站/开发网站-网站服务一站式
上往建站提供微信小程序+公众号商城+企业网站建设一站式微信网站商城营销系统,微信小程序是一种依附于微信体内即点即用,无需下载安装即可使用的轻应用,它开启了移动端“触手可及”的梦想,致力于苏州企业网站建设与公司网站制作,全国用户超10万,10余年的网站开发和建站经验,主营:网站建设、微信公众号代运营、商城小程序开发定制、网店设计等业务,专业团队服务,效果好。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)


 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备2021016738号-6
CopyRight © 2021 上往建站 All Right Reserved 未经许可不得复制转载
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.club 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
全国服务热线:400-111-6878