
发表日期: 2022-09-01 14:31:36 浏览次数:100
上往建站提供网站建设,网站推广,网店设计,网站建设,企业网站,网站制作,网页设计,网站建设,企业网站制作,网页制作 高端定制网站建设,H5页面设计开发,微网站,微信运营,移动端设计开发,手机端网站,小程序,致力于苏州企业网站建设与公司网站制作,全国用户超10万,10余年的网站开发和建站经验,主营:网站建设、网络推广、微信公众号代运营、商城小程序开发定制、网店设计等业务,专业团队服务,效果好。。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)
博尔塔拉淘宝装修/博尔塔拉京东店铺设计/博尔塔拉拼多多网店装修公司/博尔塔拉企业网店开通申请-网店装修设计

在上一章节中我们了解到 Bootstrap 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
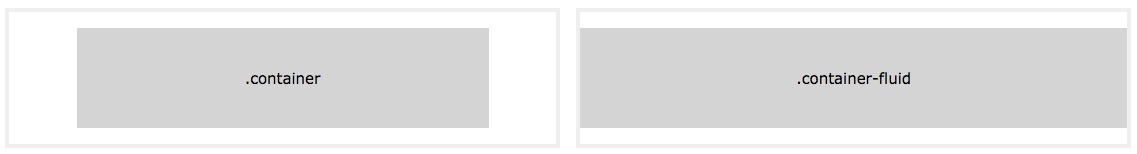
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

.container 类用于创建固定宽度的响应式页面。
注意:宽度 (max-width) 会根据屏幕宽度同比例放大或缩小。
| 超级小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
以下实例中,我们可以尝试调整浏览器窗口的大小来查看容器宽度在不同屏幕中等变化:
注意:超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)。
.container-fluid 类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%):
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。 Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距:
Bootstrap 也提供了一些边框(border)和颜色(bg-dark、bg-primary等)类用于设置容器的样式:
后面章节我们会详细说明这些样式。
你可以使用 .container-sm|md|lg|xl 类来创建响应式容器。
容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px |
|---|---|---|---|---|---|---|
.container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
Bootstrap5 网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
我们也可以根据自己的需要,定义列数:
1 1 1 1 1 1 1 1 1 1 1 1
4 4 4
4 8
6 6
12
Bootstrap 5 的网格系统是响应式的,列会根据屏幕大小自动重新排列。
请确保每一行中列的总和等于或小于 12。
网格类
Bootstrap 5 网格系统有以下 6 个类:
.col- 针对所有设备。
.col-sm- 平板 - 屏幕宽度等于或大于 576px。
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px。
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px。
.col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
.col-xxl- 超大桌面显示器 - 屏幕宽度等于或大于 1400px。
网格系统规则
Bootstrap5 网格系统规则:
网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。
使用行来创建水平的列组。
内容需要放置在列中,并且只有列可以是行的直接子节点。
预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用三个 .col-sm-4 来设置。
Bootstrap 5 和 Bootstrap 4 使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 如果您想了解有关 Flexbox 的更多信息,可以阅读我们的 CSS Flexbox 教程 。
下表总结了 Bootstrap 网格系统如何在不同设备上工作的:
超小设备
<576px 平板
≥576px 桌面显示器
≥768px 大桌面显示器
≥992px 特大桌面显示器
≥1200px 超大桌面显示器
≥1400px
容器最大宽度 None (auto) 540px 720px 960px 1140px 1320px
类前缀 .col- .col-sm- .col-md- .col-lg- .col-xl- .col-xxl-
列数量和 12
间隙宽度 1.5rem (一个列的每边分别 .75rem)
可嵌套 Yes
列排序 Yes
我们将上述的类组合使用,从而创建更灵活的页面布局。
提示:每个类都是按比例放大的,所以如果你想设置 sm 和 md 具有相同的宽度,你只需要指定 sm 即可。
Bootstrap 5 网格的基本结构
以下代码为 Bootstrap 5 网格的基本结构:
Bootstrap5 网格基本结构
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 -->
<div class="row">
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- 第二个例子:或让 Bootstrap 者自动处理布局 -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
第一个例子:创建一行(<div class="row">)。然后, 添加需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。
第二个例子: 不在每个 col 上添加数字,让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。三个 "col"每个就为 33.33% 的宽度,四个 "col"每个就为 25% 的宽度,以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。
接下来我们可以看看实例。
创建相等宽度的列,Bootstrap 自动布局
实例
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
尝试一下 »
等宽响应式列
以下实例演示了如何在平板及更大屏幕上创建等宽度的响应式列。 在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版:
实例
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
尝试一下 »
不等宽响应式列
以下实例演示了在平板及更大屏幕上创建不等宽度的响应式列。 在移动设备上,即屏幕宽度小于 576px 时,两个列将会上下堆叠排版:
实例
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
博尔塔拉淘宝装修/博尔塔拉京东店铺设计/博尔塔拉拼多多网店装修公司/博尔塔拉企业网店开通申请-网店装修设计
上往建站提供微信小程序+公众号商城+企业网站建设一站式微信网站商城营销系统,微信小程序是一种依附于微信体内即点即用,无需下载安装即可使用的轻应用,它开启了移动端“触手可及”的梦想,致力于苏州企业网站建设与公司网站制作,全国用户超10万,10余年的网站开发和建站经验,主营:网站建设、微信公众号代运营、商城小程序开发定制、网店设计等业务,专业团队服务,效果好。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)


 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备2021016738号-6
CopyRight © 2021 上往建站 All Right Reserved 未经许可不得复制转载
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.club 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
全国服务热线:400-111-6878