肇州微信公众号代运营【肇州商城小程序开发】肇州微信公众号编辑排版设计_肇州微信小程序制作公司—肇州微信公众号小程序托管服务中心

白金堡文化遗址表明肇州的先民已进入了青铜时代。自商周到清朝先后有肃慎、濊貊、扶余、契丹、女真、蒙古、满族在这里过着游牧渔猎生活。金元明清的肇州疆域大体相当,民族略有变化,治所终为一地。
清代时期
肇州县风光
肇州县风光(5张)
1644年,清军满蒙八旗大举入关,虽然旗人离开了东北但不许汉人进入东北生活,遂开始长达200多年的“北大荒”历史。直到清末光绪年间,为屯田充实边疆,组织了四次大规模的移民,山东等地的汉人纷纷闯关东,来到东北乃到肇州。自此肇州的民族以山东移民的汉族为主体,其经济由牧业向农耕转变,开始了开放蒙荒时期。内地的汉族文化更多地被带到肇州。光绪三十二年设肇州直隶厅同知,沈崇绶出任第一任知县。1904年10月14日(光绪三十年九月初六日),设立北郭尔罗斯荒务行局。翌年10月5日(光绪三十一年九月初七日),于察布奇尔台(今肇源县二站镇)设立郭尔罗斯后旗巡防局。勘定“安字十二井子中心”城基地(肇州正式设治后称“老城基”或“老街基”),备添官设署之用。1906年2月1日(光绪三十二年正月初八日),黑龙江将军奏准,设置肇州厅,选驻“骆驼脖子”(今肇源镇),辖境包括今肇州、肇源、肇东3县(市),并于昌五城设肇东分防经历。同年7月9日(农历五月十八日),肇州厅同知于巡防局启用肇州厅同知关防。隶属黑龙江分巡道。
一开始我们就说了,长按某个View后出现的菜单,我们需要为这个View注册上下文菜单!
答:使用的流程如下:
Step 1:重写onCreateContextMenu()方法
Step 2:为view组件注册上下文菜单,使用registerForContextMenu()方法,参数是View
Step 3:重写onContextItemSelected()方法为菜单项指定事件监听器
上面的OptionMenu我们使用了Java代码的方法来完成菜单项的添加,这里我们就用XML文件的 方式来生成我们的CotnextMenu吧,另外关于使用Java代码来生成菜单还是使用XML来生成菜单, 建议使用后者来定义菜单,这样可以减少Java代码的代码臃肿,而且不用每次都用代码分配 id,只需修改XML文件即可修改菜单的内容,这样在一定程度上位程序提供的了更好的解耦, 低耦合,高内聚,是吧~
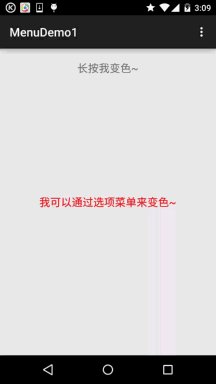
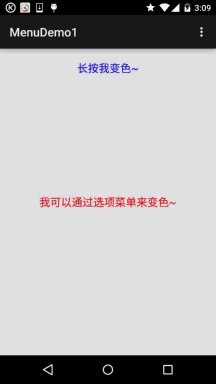
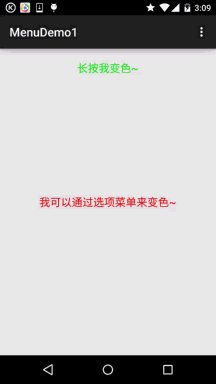
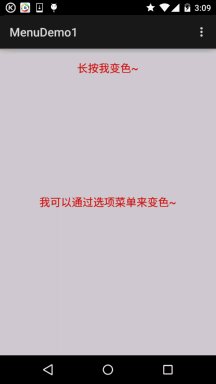
运行效果图:

实现代码:
我们先来编写选项菜单的菜单XML文件:
menu_context.xml:
<?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 定义一组单选按钮 --> <!-- checkableBehavior的可选值由三个:single设置为单选,all为多选,none为普通选项 --> <group android:checkableBehavior="none"> <item android:id="@+id/blue" android:title="@string/font_blue"/> <item android:id="@+id/green" android:title="@string/font_green"/> <item android:id="@+id/red" android:title="@string/font_red"/> </group></menu>
接着我们在选项菜单的那个基础上,添加一个TextView,然后加上下面一些东西:
private TextView tv_context;tv_context = (TextView) findViewById(R.id.tv_context);
registerForContextMenu(tv_context);
//重写与ContextMenu相关方法
@Override
//重写上下文菜单的创建方法
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menu_context, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
//上下文菜单被点击是触发该方法
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.blue:
tv_context.setTextColor(Color.BLUE);
break;
case R.id.green:
tv_context.setTextColor(Color.GREEN);
break;
case R.id.red:
tv_context.setTextColor(Color.RED);
break;
}
return true;
}肇州微信公众号代运营【肇州商城小程序开发】肇州微信公众号编辑排版设计_肇州微信小程序制作公司—肇州微信公众号小程序托管服务中心




